debug模式
原创小于 1 分钟
debug模式功能
debug模式是指唤起调试工具,可以查看组件内部运行日志,方便分析问题。
- 运行日志,主要是 api 及数据转换的日志;
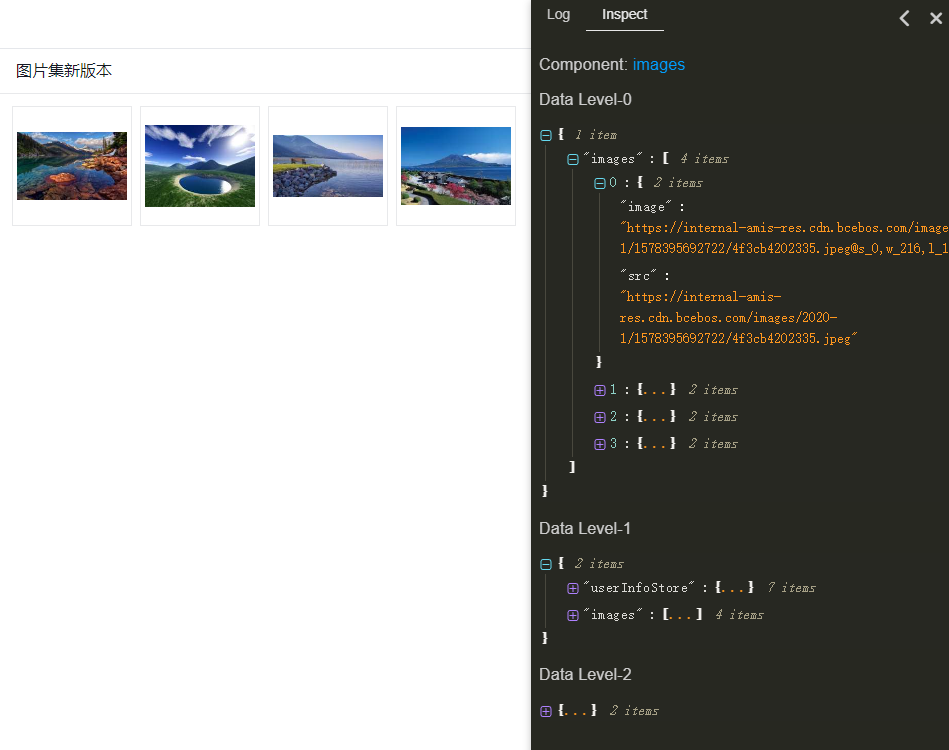
- 查看组件数据链,Debug 工具展开后,点击任意组件就能看到这个组件的数据链。
建议:移动端使用调试工具的时候横屏使用。

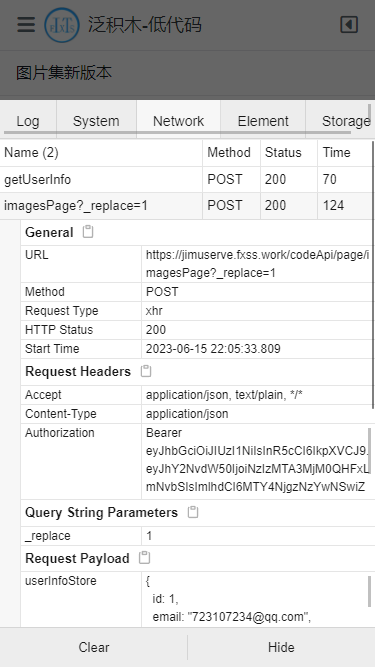
以及在移动端唤起vConsole,可以在移动端查看开发者调试面板,可以查看 Log / System / Network / Element / Storage 等信息。

如何进入debug模式
在链接的hash(由于react-router采用的是createHashRouter)中包含amisDebug=1字样时,即进入debug模式。
或者点击页面右上角的 页面编辑 按钮,进入页面之后(测试环境和开发环境环境),也会打开 debug 模式,可以使用查看各个组件的数据域内的数据。